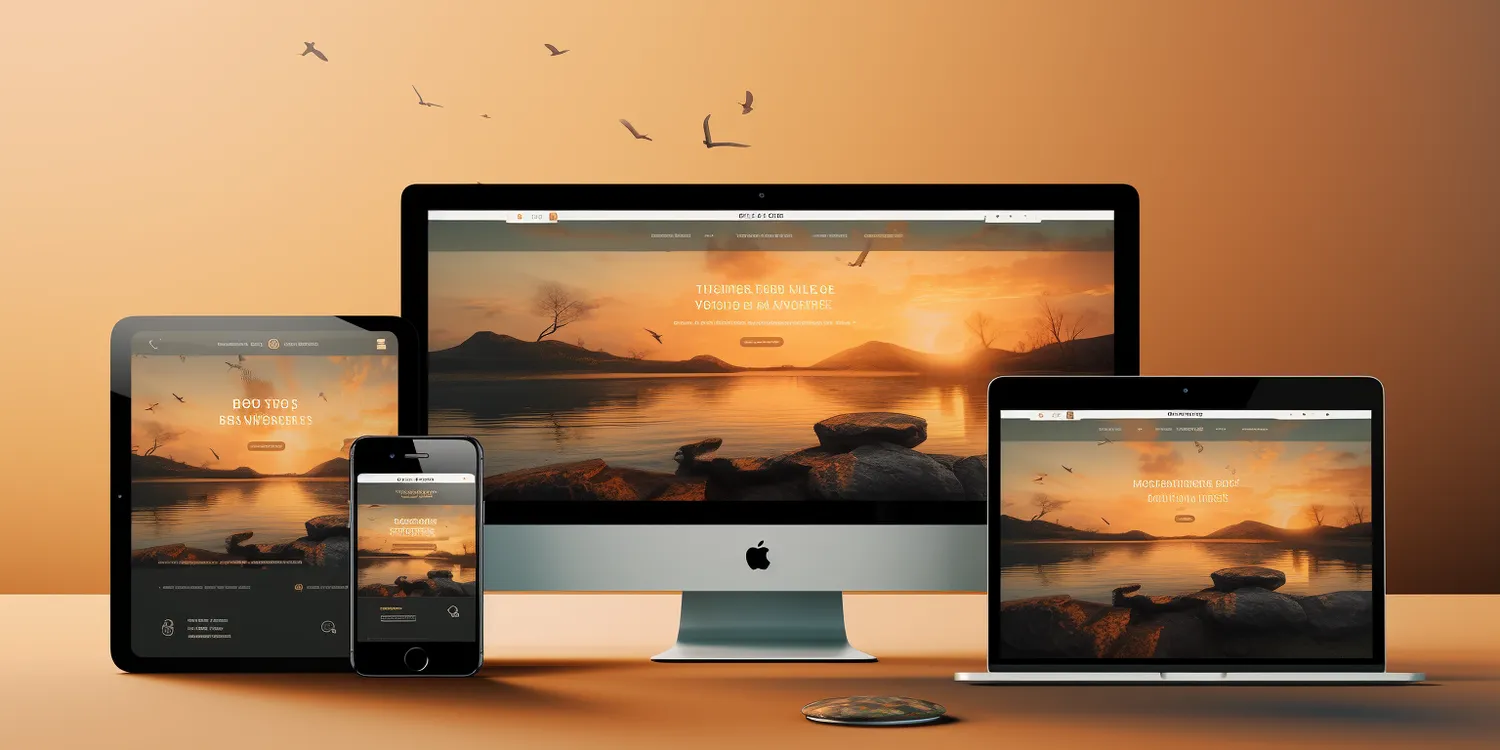
Projektowanie stron internetowych to proces, który wymaga uwzględnienia wielu kluczowych zasad, aby stworzyć funkcjonalną i estetyczną witrynę. Przede wszystkim, ważne jest, aby strona była responsywna, co oznacza, że powinna dobrze wyglądać i działać na różnych urządzeniach, takich jak komputery stacjonarne, tablety czy smartfony. Kolejnym istotnym aspektem jest nawigacja, która powinna być intuicyjna i łatwa do zrozumienia dla użytkowników. Dobrze zaprojektowane menu oraz wyraźne ścieżki nawigacyjne pomagają w utrzymaniu zainteresowania odwiedzających. Warto również zadbać o estetykę wizualną strony, stosując odpowiednią kolorystykę, typografię oraz układ elementów. Użytkownicy często oceniają stronę na podstawie jej wyglądu w pierwszych kilku sekundach, dlatego estetyka ma ogromne znaczenie. Nie można zapominać o optymalizacji SEO, która pozwala na lepszą widoczność strony w wyszukiwarkach internetowych. Dzięki zastosowaniu odpowiednich słów kluczowych oraz struktury treści można przyciągnąć więcej odwiedzających.
Jakie narzędzia są najlepsze do projektowania stron
Wybór odpowiednich narzędzi do projektowania stron internetowych ma kluczowe znaczenie dla efektywności pracy oraz jakości końcowego produktu. Istnieje wiele programów i platform, które mogą wspierać projektantów w ich działaniach. Na przykład Adobe XD i Figma to popularne narzędzia do tworzenia prototypów i makiet, które umożliwiają wizualizację pomysłów przed ich wdrożeniem. Dzięki nim można łatwo tworzyć interaktywne modele stron i testować różne rozwiązania. Dla osób preferujących bardziej techniczne podejście świetnym wyborem będą edytory kodu takie jak Visual Studio Code czy Sublime Text, które oferują zaawansowane funkcje ułatwiające pisanie kodu HTML, CSS czy JavaScript. Warto również zwrócić uwagę na systemy zarządzania treścią (CMS), takie jak WordPress czy Joomla, które pozwalają na szybkie tworzenie i zarządzanie treściami bez potrzeby posiadania zaawansowanej wiedzy programistycznej. Dodatkowo, korzystanie z bibliotek CSS i frameworków takich jak Bootstrap może znacznie przyspieszyć proces tworzenia responsywnych stron.
Jakie są najczęstsze błędy w projektowaniu stron internetowych

Podczas projektowania stron internetowych wiele osób popełnia typowe błędy, które mogą negatywnie wpłynąć na doświadczenia użytkowników oraz efektywność witryny. Jednym z najczęstszych problemów jest przeładowanie strony zbyt dużą ilością informacji lub elementów graficznych. Użytkownicy często czują się przytłoczeni nadmiarem treści i mogą szybko opuścić stronę. Innym istotnym błędem jest brak responsywności strony; w dzisiejszych czasach coraz więcej osób korzysta z urządzeń mobilnych, dlatego strona musi być dostosowana do różnych rozmiarów ekranów. Kolejnym problemem jest niewłaściwe użycie kolorów i typografii; nieczytelne czcionki lub źle dobrane kolory mogą skutkować frustracją użytkowników. Ważne jest również zapewnienie szybkiego ładowania strony; długie czasy oczekiwania mogą zniechęcić odwiedzających do dalszego przeglądania witryny. Należy także unikać skomplikowanej nawigacji – użytkownicy powinni łatwo odnajdywać interesujące ich informacje bez zbędnych trudności.
Dlaczego warto inwestować w profesjonalne projektowanie stron
Inwestowanie w profesjonalne projektowanie stron internetowych przynosi wiele korzyści zarówno dla firm, jak i dla osób prywatnych pragnących zaistnieć w sieci. Przede wszystkim dobrze zaprojektowana strona buduje pozytywny wizerunek marki; profesjonalny wygląd wzbudza zaufanie wśród potencjalnych klientów i sprawia, że są bardziej skłonni do skorzystania z oferowanych usług lub produktów. Ponadto profesjonalni projektanci mają doświadczenie i wiedzę potrzebną do stworzenia funkcjonalnej witryny, która będzie spełniała wszystkie wymagania techniczne oraz estetyczne. Inwestycja w dobrej jakości projektowanie przekłada się również na lepszą optymalizację SEO; specjaliści potrafią zastosować odpowiednie techniki oraz strategie zwiększające widoczność strony w wyszukiwarkach internetowych. Co więcej, profesjonalnie zaprojektowana strona jest bardziej przyjazna dla użytkownika; intuicyjna nawigacja oraz szybkie ładowanie wpływają na komfort przeglądania treści.
Jakie trendy w projektowaniu stron internetowych są obecnie popularne
W świecie projektowania stron internetowych trendy zmieniają się z roku na rok, a ich śledzenie jest kluczowe dla tworzenia nowoczesnych i atrakcyjnych witryn. Obecnie jednym z najważniejszych trendów jest minimalizm, który polega na uproszczeniu interfejsu użytkownika oraz ograniczeniu liczby elementów wizualnych do niezbędnego minimum. Taki styl nie tylko ułatwia nawigację, ale także sprawia, że strona wygląda elegancko i profesjonalnie. Kolejnym popularnym trendem jest wykorzystanie dużych zdjęć oraz wideo w tle, co przyciąga uwagę odwiedzających i pozwala na lepsze przedstawienie oferty. Warto również zwrócić uwagę na ciemny motyw, który zyskuje na popularności; wiele osób preferuje korzystanie z aplikacji i stron w ciemnych kolorach, co może być mniej męczące dla oczu. Interaktywność to kolejny istotny element współczesnego projektowania; animacje oraz efekty przewijania mogą znacząco poprawić doświadczenia użytkowników. Nie można zapominać o znaczeniu dostępności – projektanci coraz częściej uwzględniają potrzeby osób z niepełnosprawnościami, co sprawia, że strony stają się bardziej przyjazne dla wszystkich.
Jakie umiejętności są potrzebne do projektowania stron internetowych
Projektowanie stron internetowych to dziedzina wymagająca różnorodnych umiejętności oraz wiedzy technicznej. Przede wszystkim kluczowe jest opanowanie języków programowania takich jak HTML, CSS oraz JavaScript. HTML stanowi podstawę każdej strony internetowej, umożliwiając tworzenie struktury treści. CSS pozwala na stylizację elementów, co wpływa na wygląd witryny, natomiast JavaScript dodaje interaktywność i dynamiczne funkcje. Oprócz umiejętności programistycznych ważne jest także posiadanie zdolności graficznych; znajomość narzędzi takich jak Adobe Photoshop czy Illustrator pozwala na tworzenie atrakcyjnych wizualizacji oraz grafik. Dobrze rozwinięte umiejętności UX/UI są równie istotne; projektant powinien rozumieć potrzeby użytkowników oraz potrafić tworzyć intuicyjne interfejsy. Wiedza z zakresu SEO również ma duże znaczenie; umiejętność optymalizacji treści pod kątem wyszukiwarek internetowych pozwala na zwiększenie widoczności strony. Wreszcie, umiejętność pracy w zespole oraz komunikacja są niezbędne do skutecznej współpracy z innymi specjalistami, takimi jak programiści czy marketerzy.
Jakie są etapy procesu projektowania stron internetowych
Proces projektowania stron internetowych składa się z kilku kluczowych etapów, które pomagają w stworzeniu funkcjonalnej i estetycznej witryny. Pierwszym krokiem jest analiza wymagań klienta oraz zebranie informacji dotyczących celów strony. Ważne jest zrozumienie grupy docelowej oraz ich potrzeb, co pozwoli na lepsze dopasowanie projektu do oczekiwań użytkowników. Następnie przechodzi się do fazy planowania, gdzie tworzony jest schemat działania witryny oraz jej struktura. W tym etapie warto przygotować makiety lub prototypy, które pomogą zwizualizować pomysły i umożliwią wprowadzenie ewentualnych poprawek przed rozpoczęciem prac nad kodowaniem. Kolejnym krokiem jest właściwe projektowanie graficzne; wybór kolorów, czcionek oraz układu elementów ma ogromne znaczenie dla estetyki strony. Po zakończeniu etapu projektowania następuje faza kodowania, gdzie wszystkie elementy są implementowane w odpowiednich językach programowania. Po zakończeniu prac nad kodem strona przechodzi testy funkcjonalności oraz wydajności; ważne jest sprawdzenie jej działania na różnych urządzeniach i przeglądarkach.
Jakie są najlepsze praktyki w zakresie użyteczności stron internetowych
Użyteczność to kluczowy aspekt projektowania stron internetowych, który wpływa na satysfakcję użytkowników oraz ich chęć do powrotu na daną witrynę. Istnieje wiele najlepszych praktyk, które warto wdrożyć podczas tworzenia strony. Przede wszystkim należy zadbać o prostą i intuicyjną nawigację; użytkownicy powinni łatwo odnajdywać interesujące ich informacje bez zbędnych trudności. Ważne jest także stosowanie odpowiednich nagłówków i podziału treści na sekcje; dobrze zorganizowana struktura tekstu ułatwia przyswajanie informacji i zwiększa komfort czytania. Kolejną istotną praktyką jest zapewnienie odpowiedniej kontrastowości między tekstem a tłem; czytelność treści ma ogromne znaczenie dla użytkowników. Należy również pamiętać o dostosowaniu strony do urządzeń mobilnych; responsywność to kluczowy element współczesnego projektowania. Szybkość ładowania strony to kolejny aspekt wpływający na użyteczność; długie czasy oczekiwania mogą skutkować frustracją odwiedzających i prowadzić do ich rezygnacji z dalszego przeglądania witryny.
Jakie są koszty związane z projektowaniem stron internetowych
Koszty związane z projektowaniem stron internetowych mogą się znacznie różnić w zależności od wielu czynników, takich jak skomplikowanie projektu, doświadczenie wykonawcy czy dodatkowe funkcjonalności. Podstawowe koszty obejmują zazwyczaj opłaty za hosting oraz rejestrację domeny; te wydatki są stałe i konieczne do uruchomienia każdej witryny. Jeśli chodzi o sam proces projektowania, ceny mogą się różnić w zależności od tego, czy korzystamy z usług freelancerów czy agencji interaktywnych. Freelancerzy często oferują niższe stawki niż agencje, jednak mogą mieć ograniczone zasoby lub doświadczenie w bardziej skomplikowanych projektach. Koszt stworzenia prostej strony informacyjnej może wynosić od kilkuset do kilku tysięcy złotych, podczas gdy bardziej zaawansowane projekty e-commerce mogą kosztować znacznie więcej – nawet kilkanaście tysięcy złotych lub więcej w zależności od wymagań klienta. Dodatkowe koszty mogą wynikać z potrzeby zakupu licencji na oprogramowanie lub szablony graficzne czy też zatrudnienia specjalistów zajmujących się SEO lub marketingiem cyfrowym po zakończeniu procesu projektowania.